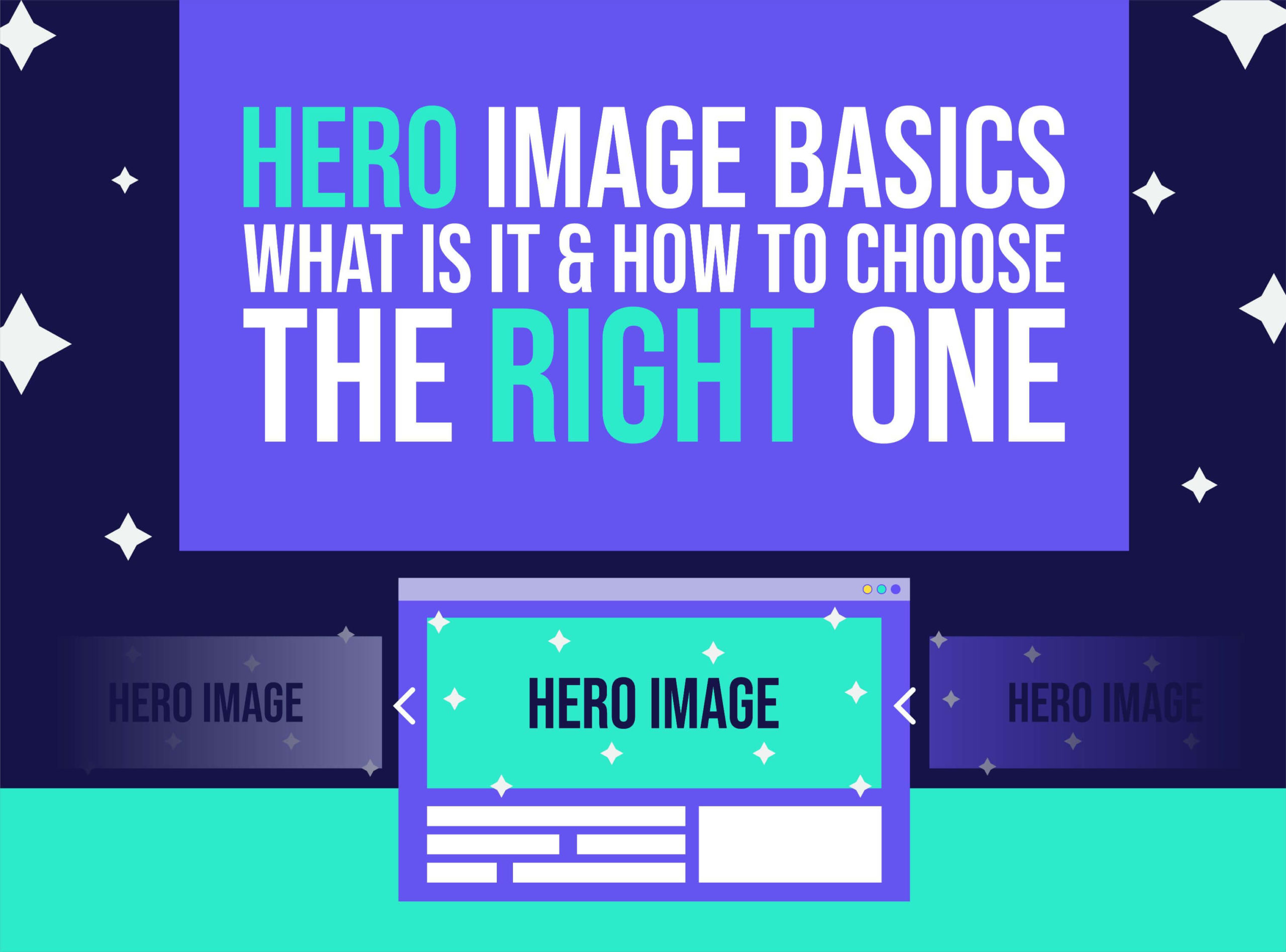
You've probably noticed that some websites have an oversized image slightly below the navigation bar. This is called a hero image.
The hero image can be static or dynamic (videos and animations) and regularly covers the full width of the net page.
With growing attention to prominent visual details and also the kind of graphics on modern websites, using this kind of image appears to be shifting from trends to well-established strategies.
What Is a Hero Image?
In web design, a hero image is a term that's applied to an oversized eye-catching image. It's generally seen just below the website header. Hero image usually takes up the bulk of the space to rewind the entire width of the page.
The term ‘hero’ doesn’t require that every image includes only a human, animal, mascot, or another quiet character. So don't let the 'hero' part upset you.
It can also be a thematic image that shows a landscape, a device, a building - anything, even an abstract model. The ideal is that the image instantly attracts attention. That it enables a quick visual, emotional, and informative relation to the user.
Why is Hero Image Important?
This kind of image has several purposes on the website. The most vital advantage is that it immediately attracts the attention of visitors.
Visual content is the key to success. High-resolution images on your site are a good method to draw in visitors to further explore your site.
Good design is totally crucial for any website nowadays, we already know that. The hero image may well be a key element in web design.
Selecting the right kind of image can establish trust among visitors and interest them in what you have to offer. Also, the wrong one can drive them away, which further implies that you just simply will lose a possible customer.
Attention and Impression
It activates the facility of beholding from the first seconds. It's no secret, there's not much time to impress the first visitor of the website or to draw attention to new offers. The hero image gives the possibility to impress the users as quickly as possible.
Information
Most people perceive and decode images much faster than words. This suggests that the hero image isn't only a component of attraction - it's also an informative part of the page. It features a quick visual message about the content.
Navigation
The exact composition of the hero's image can enhance the navigation and draw more attention to the call to action button.
Emotional Appeal
We know that the emotional background of the user experience plays an enormous role and makes the communication between the website and its visitors more identical to humans.
However, these kinds of images are a well-proven method of conveying the required emotions through pictures, shapes, and colors and setting the required atmosphere from the first seconds of interaction.
Aesthetic Satisfaction
The offer and functionality of the website are a priority, of course. However, people also expect their eyes to be satisfied.
Aesthetics mean lots in terms of great competition on the online and growing desirability as a part of a positive user experience. The image of a hero is one of the ways to suddenly activate aesthetics.
How to Choose The Most Effective Hero Image?
Choosing the proper hero image for your website isn't easy. The image of the banner you utilize will differ depending on whether you offer a product, service, or simply content (blogs for example).
If you'd prefer to supply more in-depth details about your company, then videos may be used. Note: Irrespective of what you'd prefer to attain, the hero image should be in high resolution.
Here are some samples of various kinds of hero images that will provide you with an idea of what you'll do with them:
Focus on The Product
A simple image of your high-resolution product along with a quick copy is often the only option for this kind of image. Use product images as your hero image, to attract visitors. This can leave a superb first impression.
Display Benefits
A hero image that focuses on USP (Unique Selling Proposition) or value proposition may be a good option for service-oriented companies.
Some websites place their USP on a faded, dynamic image of the hero and provide visitors the chance to start out using their service immediately without further delay.
Simple Illustration
By employing a simple and minimalist illustration, you'll inform visitors about your company's offer without cluttering them with information. Connect it with a transparent copy and CTA and you have got a winning strategy.
Build Trust
If you run a blog, it is often quite difficult to draw in visitors to read your articles. you've got to convey to them a reason for that, and this kind of image can have a large impact to create that happen.
The Human Factor
It is no secret that the employment of real people in visual content establishes legitimacy and trust among viewers. However, don't use stock images, as this has the precise opposite effect.
Interested in Adding a Hero Image? We Are Here For You
Don't sleep on this, considering this kind of image can make a good first impression and will definitely capture the user’s attention, ultimately converting users into customers.
Feel free to write to us in the comments or contact us directly for all other information. Either way, we are here to help you find the best hero image after all.