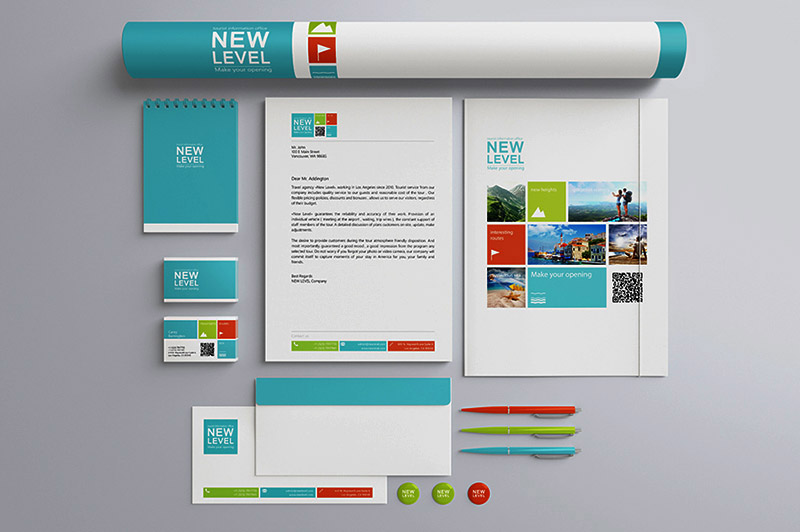
Mockups are creative, often photorealistic presentations that review how a design can look or function in the real world.
In other words: The application of these professional mock-up techniques enables a look into the future: a logo design printed on a bag worn by random customers, an application to which an invisible hand moves, or even a fully branded shop window.
Do it convincingly, you need to know how to make models that look professional. Here we will tell you how.
Although they consist of images, designed models are most powerful when telling a story. The attention and details that flow into that story determine whether viewers will find it convincing or a provocative dream.
What is a Mockup?
It is a high-fidelity product that simulates what a website will look like in the final stage. The model is an almost complete design that gives an insight into all the elements of the final product, along with authentic representations of important components such as color, appearance, position, navigation, etc.
The design layout allows the user to evaluate the design in detail and provide feedback to create a working prototype.
When your client requires a redesign of the WordPress website, a layout is the right way to present your design.
In the field of web design, the model also serves the function of translating concepts and ideas into specific design elements.

They are a great tool that requires much less effort to create, but still offer opportunities to test usability, diagnose potential failures and problems without the accompanying risk of wasting time, resources, and development efforts.
Web designers also see them as full-fledged designs or models of their designs that can be used for evaluation, demonstration, testing, or promotion. They can be easily modified or discarded.
Several modern, efficient tools can be used for presentation and editing that can be used to create layouts. A good model is a great way to attract customers and keep their attention.
Benefits of Mockups
When designers have to meet deadlines, they have to pay attention to how they present their concepts to the client efficiently, attractively, and interestingly. Models help to present their work more realistically and authentically.
You can create multiple design layouts for a website while simultaneously modifying, refining, adding, discarding, or decorating.
They may not contain all the transitions or functions available in the prototype or finished design; however, they contain all the essential elements of the final product.
In nature, they are usually medium to high fidelity and can accurately reflect color schemes, fonts, iconography, visual elements, navigation, and the overall look and feel of the final product.
Because they have more fidelity than wireframes, they require less context. Mockups offer a variety of simple options for early revision, instead of revealing that you need to do them in the later stages of coding.
This way, you can identify and locate design flaws early, so that the finished product arrives on the market on time.
This would increase the immediate chances of its success, because of the client, stakeholders, etc. You can get instant feedback.
Remember that a website design layout is not a stand-alone silo. Designers need to know, understand and learn other parts of commercial activities such as sales and marketing, research, production, finance, etc.
Why Is It Important?
For many web designers, mockups are a staple of their process and workflow. In the past, this was the only way to do it because the creation of a website took so much time and effort. You need to hardcode the HTML, PHP, CSS, and JavaScript, meaning that revisions were also incredibly difficult.
Creating a mockup allowed you to show your client what was going to be created, and ensure that they were happy with the product beforehand.
- No mockup – no markup estimate! Front-end developers use mockups to estimate how long the development will take. Although the models are static, don’t forget to tell the developers which parts should be moved or animated. For example, if a page has some sliders, it will take longer to encode than just a static image. If you do not provide them with a mockup, they will not be able to provide a fair estimate.
- No mockup – no HTML coding! Mockups of applications or websites for front-end developers are like landscapes for painters: they watch and reproduce them. Otherwise, they will not be able to apply the colors, shapes, and fonts they want. Whatever they are doing, it’ll not meet your expectations.
- No mockup – no investor! Impressive mockups are often how to win the hearts of your partners and win another round of investment. If you show investors the fresh look of your application that strikes with its uniqueness and elegance, the funds are in your pocket.
- No mockup – no user! Your website or app needs to look good if you want users to love it. Your user must be convenient and intuitive so as not to get lost. If the functionality of the navigation is not clear if the way it is confusing if it is not user-friendly – it will not work. These deficiencies are easiest to identify and eliminate during the mockup phase.
Mockups Elevate Your Design Projects
The models are simply magical! And they don’t have to be super complicated and elegant either. They will only help you set the tone and excite the client!
The impact of your logo design on the client is greater on the mockup than on the flat white background. A well-rounded presentation should always contain both.
Mockups Help You Attract Your Ideal Client
Whether you are creating a personal passion project or updating your portfolio, using a mockup will help you stand out.
When you share your business with mockups on social networks (like Instagram or Pinterest), you will stand out and attract clients who are looking for that aesthetic (yours!). These models are just another way you can sell your work and yourself.